Salam.
Artikel ini ialah panduan atau tutorial lengkap bagaimana mahu memasang Facebook Comment Box (FCB) pada platform Blogger. Artikel ini juga adalah artikel kemaskini daripada
artikel yang terdahulu.
Setelah satu tahun lebih saya menggunakan aplikasi FCB ini diblog (Jun 2010) dan menyertai sebagai ahli di Facebook Developer, sudah terlalu banyak permintaan daripada pembaca blog saya tentangnya. Alhamdulillah, dalam tempoh itu terdapat banyak perubahan yang telah saya buat kepada blog saya. Dulu blog saya pernah mengalami error yang sangat teruk gara-gara implementasi aplikasi FCB ini. Hasil dari usaha, nah, kini tiada sebarang masalah. Aplikasi ini berfungsi dengan baik.
Oleh sebab terlalu banyak permintaan itulah, kini saya sediakan tutorial yang berguna kepada blogger yang ingin memasang aplikasi FCB di blog. Oleh kerana tutorial ini sedikit rumit, saya berbesar hati akan memberikan khidmat nasihat dan ajaran terus secara online. Sila hubungi saya di Facebook.
Mendaftar Aplikasi Di Facebook
Langkah pertama yang perlu anda buat adalah mendaftar di Facebook Apps Developer. Klik
DI SINI untuk mendaftar. Klik butang 'Create Apps'. Kemudian, sila ikuti langkah demi langkah yang dinyatakan di bawah:
Langkah #1 - Masukkan nama applikasi yang ingin anda bangunkan pada ruang 'App Name'. Masukkan sebarang nama yang anda mahu. Untuk tutorial ini, saya masukkan dengan nama 'My Blog'.
Tandakan pada 'I Agree..' dan klik butang 'Continue'. Anda boleh memilih Bahasa Melayu jika mahu. Tetapi tutorial saya diteruskan dalam bahasa English (US). Seterusnya, akan keluar pop-up Security Check. Masukkan kod security.
Langkah #2 - Sekarang anda akan berada pada laman utama aplikasi. Di sini akan terpapar beberapa ruang kosong yang perlu anda isi. Sila isikan 'App Domain' dengan blogspot.com.
Anda bebas mengubah icon bagi aplikasi anda. Ini adalah langkah option. Tapi saya sarankan agar anda letakkan icon anda. Klik pada 'edit icon'.
Langkah #3 - Skrol ke bawah dan cari 'Website'. Letakkan URL blog anda di ruangan ini.
Pastikan anda tidak tertinggal 'http://' pada awalan dan backslash '/' di penghujung URL blog anda itu. Kemudian klik butang 'Save Changes'.
Langkah #4 - Sila copy 'App ID' dan paste di dalam Notepad. Untuk 'App ID' aplikasi yang saya cipta adalah : 262375393797088. 'App ID' adalah satu ID unik dan tidak akan sama dengan mana-mana developer yang lain. Untuk 'App Secret' pula, pastikan ianya rahsia.
Langkah #5 - Lihat pada sidebar kiri. Klik pada 'Advanced'. Sila isi pada ruang 'Description'. Ruang ini menyatakan apakah aplikasi yang anda sedang bangunkan sekarang.
Kemudian klik butang 'Save Changes'. Lain-lain ruang tidak perlu usik. Biarkan kosong. Kini langkah mendaftar aplikasi di Facebook Apps Developer sudah selesai.
Cipta Kod Untuk Facebook Comment Box
Kini masuk pula kepada langkah seterusnya iaitu bagaimana mahu mencipta (generate) kod bagi Facebook Comment Box (FCB). Anda perlu hasilkan kod FCB di laman Facebook Social Plugin. Klik
DI SINI.
Langkah #6 - Pada bahagian 'URL to comment on', sila pastikan ia kosong. Kemudian, klik butang 'Get Code'.
Langkah #7 - Kod FCB akan dihasilkan.
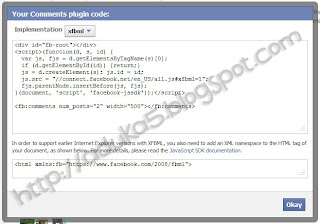
Pada bahagian dropdown list 'Implementation', sila pilih 'xfbml'. Kemudian, copy kedua-dua kod atas dan bawah ke dalam Notepad.
Implementasi Pemasangan Facebook Comment Box Di Blogger
Pada peringkat ini akan menerangkan bagaimana mahu memasang kod Facebook Comment Box di blog dengan cara yang betul dan efisyen. Pada peringkat ini, anda dinasihatkan berhati-hati dan peka terhadap kod-kod yang bakal saya sertakan. Untuk langkah berjaga-jaga, sila download terlebih dahulu template asal anda ke dalam komputer anda.
Langkah #8 - Pergi ke Dashboard Blogger anda. Klik pada 'Design', kemudian klik pada 'Edit HTML'. Download template anda dahulu dengan klik pada link 'Download Full Template'. Kemudian, tandakan pada 'Expand Widget Templates'.
Langkah #9 - Daripada Notepad, copy kod yang telah anda copy di Langkah #7 seperti yang ditunjukkan di bawah.
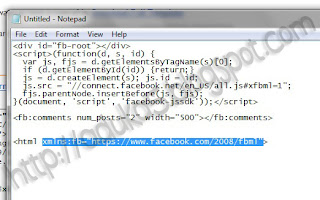
Copy kod hanya seperti yang di-highlight SAHAJA. Kemudian, pada Blogger HTML Editor, paste selepas kod <html supaya menjadi seperti ini:
<html xmlns:fb='https://www.facebook.com/2008/fbml' expr:dir='data:blog.languageDirection' xmlns='http://www.w3.org/1999/xhtml' xmlns:b='http://www.google.com/2005/gml/b' xmlns:data='http://www.google.com/2005/gml/data' xmlns:expr='http://www.google.com/2005/gml/expr'>
Kemudian, tambah kod ini xmlns:og='http://ogp.me/ns#' dan letak di sebelahnya pula. Kod anda akan kelihatan seperti ini (kod penuh):
<html xmlns:fb='https://www.facebook.com/2008/fbml' xmlns:og='http://ogp.me/ns#' expr:dir='data:blog.languageDirection' xmlns='http://www.w3.org/1999/xhtml' xmlns:b='http://www.google.com/2005/gml/b' xmlns:data='http://www.google.com/2005/gml/data' xmlns:expr='http://www.google.com/2005/gml/expr'>
Langkah #10 - Buat carian kata kunci ini: '/head'. Kemudian copy kod di bawah:
<b:if cond='data:blog.pageType == "item"'>
<meta expr:content='data:blog.pageName' property='og:title'/>
<meta expr:content='data:blog.url' property='og:url'/>
<b:else/>
<meta expr:content='data:blog.title' property='og:title'/>
<meta expr:content='data:blog.homepageUrl' property='og:url'/>
</b:if>
<meta content='NAMA-BLOG' property='og:site_name'/>
<meta content='LINK-GAMBAR' property='og:image'/>
<meta content='APPLICATION-ID' property='fb:app_id'/>
<meta content='FACEBOOK-PROFILE-ID' property='fb:admins'/>
<meta content='article' property='og:type'/>
Dan paste atas daripada kod </head> tadi. Sila ubah kod yang di-bold di atas:
NAMA-BLOG: Ganti dengan nama blog anda. Pastikan tiada sebarang simbol.
LINK-GAMBAR: Gantikan dengan link gambar utama yang anda mahu papar di Facebook. Link logo untuk blog anda pun boleh digunapakai. Anda boleh buang satu baris kod ini jika mahu. Gambar akan dipilih secara random.
APPLICATION-ID: Gantikan dengan 'App ID' yang telah anda copy pada Langkah #4.
FACEBOOK-PROFILE-ID: Gantikan dengan nombor Profile ID Facebook anda. Cara hendak dapatkan nombor Profile ID adalah:
- Login ke Facebook.
- Klik Profile.
- Alihkan mouse di atas gambar profile.
- Right-click dan pilih 'Copy Link Location'.
- Contoh: http://www.facebook.com/media/set/?set=a.1264364948625.30821.1814790405&type=1 Nombor yang di-highlight ini adalah nombor Profile ID.
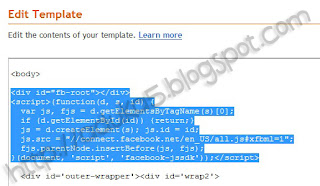
Langkah #11 - Buat carian kod <body>. Kemudian, copy kod embed FCB seperti yang ditunjukkan gambar di bawah.
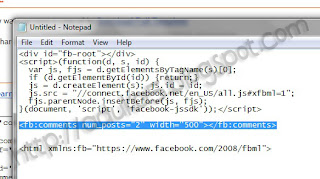
Kemudian, paste kod itu di bawah kod <body> supaya kelihatan seperti gambar di bawah:
Langkah #12 - Pada langkah ini, anda perlu putuskan bagaimanakah bentuk FCB terpapar di blog anda. Terdapat dua (2) cara memaparkan FCB di blog. Pertama; papar FCB di semua posting. Biasanya cara ini sesuai hanya untuk blog yang tiada 'Read More'. Kedua; hanya papar FCB pada satu-satu artikel sahaja. Cara ini sesuai untuk blog yang mempunyai 'Read More'.
Bagi cara pertama, tiada pengubahsuaian sangat pada kod. Jadi anda tidak perlu runsing. Hanya untuk cara kedua sahaja mempunyai sedikit kod yang perlu ditambah.
Daripada Notepad copy kod FCB yang pernah anda copy pada Langkah #7.
(Untuk blog yang tiada 'Read More')
Buat carian kod <data:post.body/> dan paste kod FCB di barisan bawahnya supaya kelihatan seperti ini:
(Untuk blog yang ada 'Read More')
Buat carian kod <data:post.body/> dan gantikan kod tersebut dengan kod ini:
<b:if cond='data:blog.pageType == "item"'>
<data:post.body/><div><br/><br/></div>
</b:if>
Kod anda akan kelihatan seperti di bawah:
Sila ambil perhatian. Struktur kod saya dengan struktur kod anda mungkin tidak sama. Apa yang anda perlu buat ialah ikuti sahaja arahan tutorial ini. Apabila selesai nanti, anda bebas untuk membuat penambahbaikan sendiri.
Langkah #13 - Pada kod FCB, sila tambah elemen ini:
expr:href='data:post.url' expr:title='data:post.title' expr:xid='data:post.id'
Kod FCB anda akan kelihatan seperti di bawah:
<fb:comments expr:href='data:post.url' expr:title='data:post.title' expr:xid='data:post.id' num_posts='2' width='2' width='500'></fb:comments>
Langkah #14 - Akhir sekali, klik butang 'Save Template'.
Selesai!
Kini blog anda dilengkapi dengan Facebook Comment Box!
PENGUBAHSUAIAN FACEBOOK COMMENT BOX ANDA
Anda bebas mengubahsuai Facebook Comment Box (FCB) anda. Pada bab ini, saya akan tunjukkan beberapa cara bagi mengubahsuai FCB secara custom agar FCB anda tampak lebih cantik dan menarik. Saya ambil contoh kod FCB daripada apa yang telah kita buat mengikut langkah-langkah di dalam artikel ini:
<fb:comments expr:href='data:post.url' expr:title='data:post.title' expr:xid='data:post.id' num_posts='2' width='500' />
PERHATIAN! Kod FCB anda akan bertukar kepada bentuk seperti kod di atas selepas anda Save Template anda. Tidak perlu risau. Ia sama saja sebenarnya.
Warna
Jika anda menggunakan warna gelap (contohnya warna hitam) untuk background blog anda, anda boleh sesuaikannya dengan FCB berwarna hitam. Caranya, anda perlu menambah kod di bawah ke dalam kod FCB anda:
colorscheme='dark'
Kod FCB anda akan kelihatan seperti ini:
<fb:comments expr:href='data:post.url' expr:title='data:post.title' expr:xid='data:post.id' num_posts='2' width='500' colorscheme='dark' />
Saiz Dan Jumlah Paparan Komen
Untuk FCB, hanya kelebaran sahaja yang boleh diubahsuai. Untuk mengubah saiz kelebaran FCB supaya sesuai dengan kelebaran kotak posting, anda hanya perlu mengubah angka pada kod width.
Untuk mengubah jumlat paparan komen, anda hanya perlu ubah angka pada kod num_posts. Jika anda mahu memaparkan keseluruhan komen, anda hanya perlu buang sahaja kot num_posts. Walau bagaimanapun, FCB tidak membenarkan anda memaparkan keseluruhan komen. Jadi, saya menyarankan agar anda guna sekurang-kurangnya angka antara 1 hingga 8 SAHAJA.
Ubah bahasa Facebook Comment Box
FCB anda sebenarnya boleh diubah bahasa. Caranya, anda perlu ubah setting pada laman Facebook Apps terlebih dahulu. Klik
DI SINI. Klik pada 'Edit App'. Lihat pada sidebar kiri dan klik 'Advanced'. Skrol ke bawah dan cari 'Locale'. Pilih pada drop-down list dengan bahasa yang anda inginkan. Jika anda mahu bahasa Melayu, pilih sahaja Bahasa Melayu dan klik butang 'Save Changes'.
Kemudian, pada kod embed FCB (rujuk pada Langkah #11) anda perlu ubah seperti yang telah saya highlight di bawah:
<script>(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) {return;}
js = d.createElement(s); js.id = id;
js.src = "//connect.facebook.net/en_US/all.js#xfbml=1";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));</script>
Kod en_US mewakili English (US). Jika anda telah pilih Bahasa Melayu pada laman Facebook Apps tadi, tukarkan en_US kepada ms_MY.
Selain daripada dua bahasa ini, anda juga boleh menukar bahasa-bahasa lain. Tetapi pastikan kod ini sama pada setting di laman Facebook Apps anda. Anda boleh rujuk kod-kod bahasa dengan memuat turun (download) dokumen
DI SINI.
Mungkin anda inginkan FCB sahaja dipapar pada blog anda bagi menggantikan Blogger Comment Box (BCB). Anda tidak mahu pembaca blog anda menurunkan komen pada BCB. Sebaliknya, anda inginkan pembaca menurunkan HANYA pada FCB. Namun, bagaimana?
Caranya cukup mudah. Anda hanya perlu disable-kan (off) BCB anda pada Setting blog. Pada Dashboard, klik 'Settings' dan klik pada 'Comments'. Lihat pada title 'Comments', pilih 'Hide' dan klik 'Save Settings'.
Posisi Letak Facebook Comment Box Atas Atau Bawah Blogger Comment Box
Sepanjang pengalaman, saya pernah terfikir untuk meletak posisi FCB saya samada pada atas (sebelum) BCB, ataupun pada bawah (selepas) BCB. Jika saya terfikir seperti itu, mungkin anda juga terfikir perkara yang sama.
(Posisi letak FCB atas atau sebelum BCB)
Buat carian kod
id='comments' var='post' kemudian paste kod FCB pada barisan bawahnya.
(Posisi letak FCB bawah atau selepas BCB)
Buat carian kod
id='comments' var='post' kemudian buat carian
/b:includable. Paste kod FCB pada barisan atasnya.
Akhir sekali, klik 'Save Templates'.
MENGURUS DAN MENGAWAL FACEBOOK COMMENT BOX ANDA
Facebook membenarkan anda untuk mengurus dan mengawal komen-komen yang telah ditinggalkan oleh pembaca blog anda. Tidakkah anda terfikir, bagaimana anda boleh mengetahui seseorang telah meninggalkan komen di FCB anda? Katakan ada beratus artikel di blog anda, bagaimana anda hendak mengetahui artikel mana pembaca meninggalkan komen?
Hendaklah anda sedia maklum bahawa FCB tidak menyediakan sistem 'Notification' seperti di laman sosial Facebook biasa. Tidak usah risau. FCB telah dilengkapi sistem pengurusan komen yang diberi nama sebagai 'Comment Moderation Tool'.
Pada FCB anda di blog, klik pada 'Settings'. Kemudian, klik pada 'Moderate application comments'. Lihat gambar di bawah.
Paparan laman 'Comment Moderation Tool' akan terpapar. Di sini anda boleh mengurus komen pembaca. Di bawah ini adalah contoh paparan 'Comment Moderation Tool' milik saya di blog.
Selain daripada cara ini, terdapat salah satu lagi cara yang lebih mudah. Taipkan alamat URL ini pada browser anda:
http://developers.facebook.com/tools/comments/?id=APP_ID
Tukarkan APP_ID kepada 'App ID' pada Langkah #4 dalam tutorial ini. Kemudian, bookmark pada browser anda. Mudah, bukan?
Terdapat pelbagai lagi setting atau tetapan yang ada pada 'Comment Moderation Tool' ini yang boleh anda cuba.
FACEBOOK COMMENT BOX TROUBLESHOOT
Untuk pengguna/developer Facebook Comment Box (FCB) baru/newbie yang memasang aplikasi FCB di blog mungkin menemukan beberapa masalah. Masalah ini biasanya akan timbul SELALUNYA kepada blogger yang telahpun mempunyai aplikasi atau elemen Facebook pada blog mereka, seperti 'Share Button', 'Like Button', 'Fan Page', 'Profile Badge', dan sebagainya. Jika ada elemen ini, biasanya aplikasi FCB akan menjadi konflik dan mungkin juga error.
Bagaimana mahu menanganinya?
Apa yang perlu anda buat adalah buang kod script Facebook yang pernah anda pasang di blog. Cari kod di bawah pada setiap pelusuk blog, samada di HTML mahupun di gadget, kemudian buang.
<script src="http://connect.facebook.net/en_US/all.js#xfbml=1"></script>
Jika anda menggunakan 'Share Button' pula, anda perlu alihkan (cut) kod di bawah:
<script src='http://static.ak.fbcdn.net/connect.php/js/FB.Share' type='text/javascript'/>
Kemudian, buat carian kod </body>. Paste kod yang anda cut tadi pada barisan atas </body>. Klik 'Save Templates' dan kemudian sila preview blog anda.
(Pengguna Facebook Comment Box versi lama)
Bagi pengguna FCB versi lama, atau, yang pernah
mengikuti artikel tutorial FCB saya yang terdahulu, sila ikuti langkah-langkah ini.
Buang kedua-dua kod di bawah:
<script type="text/javascript" src="http://static.ak.connect.facebook.com/js/api_lib/v0.4/FeatureLoader.js.php"></script>
dan
<script type="text/javascript">
FB.init("123456789000000000","/xd_receiver.htm");
</script>
Kemudian, ikuti Langkah #9, #10, dan #11. Jika selesai, klik 'Save Templates'.
FREQUENTLY ASKED QUESTION (FAQ)
Q: Saya terus ambil kod FCB dari laman Facebook Plugins dan pasang di blog. Saya tidak ikut tutorial ini. Ada bezakah?
A: Ya, ada. Untuk mana-mana aplikasi Facebook, script xmls (Langkah #9) dan meta tag (Langkah #10) selari dan saling memerlukan. Jika anda terus copy dan paste dari laman Facebook Plugins, bermakna anda sudah tertinggal xmls dan meta tag. Ia tetap akan berfungi tetapi kurang efisyen. Anda akan perasan apabila aplikasi ini memaparkan jumlah atau isi komen akan menjadi sama pada setiap artikel.
Q: Saya ingin memasang aplikasi Facebook plugin yang lain, contohnya Like Button. Adakah tutorial ini akan menjejaskan plugin yang akan saya pasang itu?
A: Tidak. Sekiranya anda mengikuti tutorial ini dengan sempurna, anda tidak lagi perlu copy kod embed (Langkah #11), xmls, dan meta tag. Anda hanya perlu copy kod plugin iaitu <fb:like width='450' show_faces='true'></fb:like> dan paste sahaja pada blog.
Q: Sekiranya saya ingin menukar layout blogger, adakah saya perlu mengikuti semula tutorial ini?
A: Ada
dua jawapan.
Ya, sekiranya anda terlupa back-up template lama. Dan
tidak, sekiranya anda telah back-up. Jika ya, anda perlu ikut semula tutorial ini dari awal. Jika tidak, anda hanya perlu memindahkan kod xmls, kod meta tag, kod embed, dan kod plugin FCB ke dalam template blogger yang baru sahaja.
Q: Jika saya telah menukar template blogger yang baru, tetapi FCB tidak keluar dengan betul atau error. Bagaimana saya mahu buat?
A: Pertama; sila periksa elemen kod plugin yang utama (xmls, meta tag, kod embed, dan kod plugin) yang berkemungkinan anda tertinggal salah satunya. Kedua; periksa ejaan kod dengan teliti. Jangan tersilap, contohnya '<fb:comment'. Sepatutnya '<fb:comment
s'.
Q: Jika saya memasang plugin FCB atau mana-mana plugin plugin Facebook yang lain, adakah ia akan menjejaskan proses loading blog?
A: Ia bergantung kepada layout blog dan kandungan elemen pada blog blog anda. Pastikan anda meminimumkan jumlah gambar pada posting dan widget blog anda. Kesilapan sintaks HTML dan Javascript pada blog juga boleh menjejaskan proses loading. Nasihat saya, kurangkan widget yang tiada kena mengena dengan blog. Jika posting anda mempunyai gambar yang banyak, sila gunakan jQuery image viewer atau kecilkan saiz imej. Kalau boleh, gunakan layout blog yang ringkas sahaja.
AKHIR KATA
Sekian sahaja tutorial saya untuk kali ini. Artikel ini akan mengalami proses pengemaskinian secara kerap sekiranya terdapat update daripada Facebook Developer, atau komen dari pembaca.
Sekiranya anda mengalami sebarang masalah, atau mempunyai sebarang persoalan, permintaan atau apa saja, sila tinggalkan komen, atau teruslah berhubung terus dengan saya di Facebook. Tidak perlu malu untuk bertanya. Saya sedia berkhidmat untuk anda! :-)
Kepada blogger yang ingin COPY artikel saya ini, saya HANYA benarkan separuh daripada artikel ini di-copy, iaitu dari awal artikel hingga separuh artikel. Selebihnya, sila buat pautan (link) terus ke artikel ini.
Untuk pengetahuan anda, artikel saya ini ditulis selama 6 jam lebih. Kenapa memakan masa begitu lama? Pertama; Facebook telah update kod FCB. Kedua; sepanjang artikel ini ditulis, aku telah menjalankan ujikaji untuk melihat kalau-kalau terdapat error pada kod. Ini adalah untuk menjamin mutu, kualiti, dan keberkesanan tutorial ini.
Segala kod dan tatacara FCB yang dikarang dalam artikel ini adalah daripada pengalaman dan R&D (research and development) saya sendiri. Jadi, silalah hormati dan hargai hasil penat lelah kerja dan kajian saya ini. Tolonglah JANGAN MENCURI hasil karya orang lain.
(Update! 23/9/2011)
Anda berjaya memasang FCB di blog anda?
Sila tinggalkan
testimonial dan
link blog anda di ruangan komen. Testimonial dan link blog anda akan disiar di blog ini sebagai backlink PERCUMA untuk anda.
Anda tidak berjaya memasang FCB di blog anda?
Sila tinggalkan
link blog anda di ruangan komen. Saya akan cuba survey blog anda dan memberikan khidmat nasihat untuk anda sehingga anda berjaya.
Semoga berjaya!